



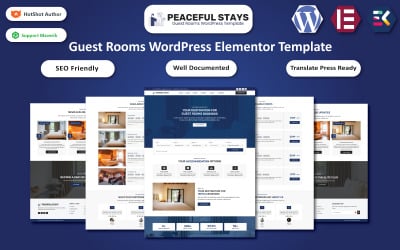
Спокійне перебування - Гостьові номери, готель і курорт WordPress Elementor Template від Hasnain_Developer
Creative Pixel – Шаблон WordPress Elementor студії дизайну від Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION

ThePRO - тема для персонального портфоліо WordPress від ThemeREC

 FREE INSTALLATION
FREE INSTALLATION

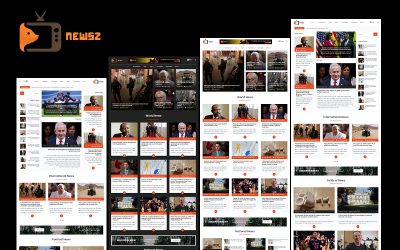
NewsZ – тема WordPress для газет, блогів, журналів, фотогалерей, відеогалерей і журналів від MhrTheme

Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio

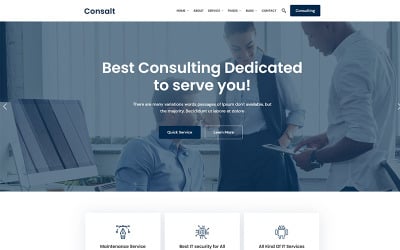
Consalt – адаптивна тема WordPress для консультацій від codexpert

Затишні куточки — квест і квест-кімнати, шаблон WordPress Elementor від Hasnain_Developer


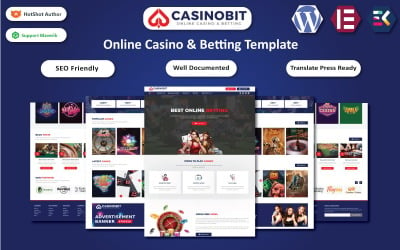
Casino Bit - шаблон WordPress Elementor для онлайн-казино та ставок від Hasnain_Developer

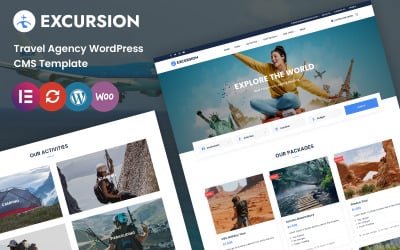
Екскурсія - тема WordPress для турів і подорожей від TemplateMela

 SALE
SALE
Crystal Wash — шаблон WordPress Elementor для автомийки та автомеханіка від Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
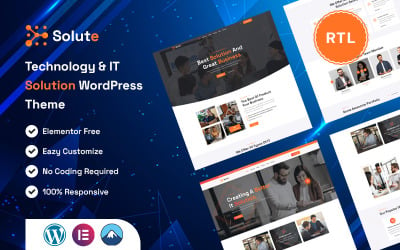
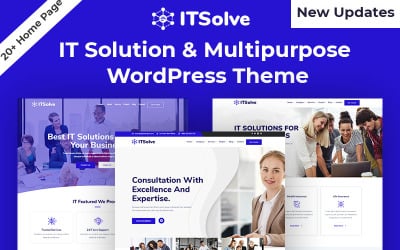
Програмні технології та ІТ-рішення WP Theme від DreamIT

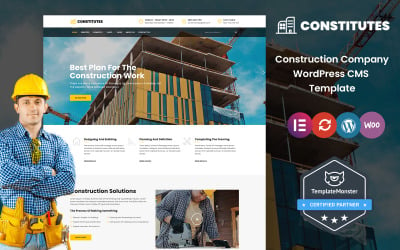
Constitutes - тема WordPress для будівництва та будівництва від TemplateMela
 FREE INSTALLATION
FREE INSTALLATION

AnimeTech – шаблон WordPress Elementor для новин аніме та манги від Hasnain_Developer

Dentelest – тема WordPress для медиків і стоматологів від TemplateMela

Keira – тема WordPress для особистого портфоліо від inaikas
 FREE INSTALLATION
FREE INSTALLATION
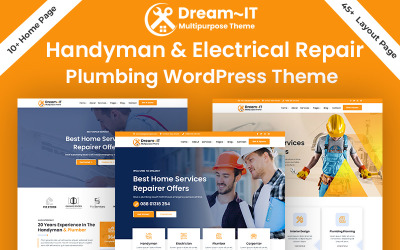
DreamIT - Тема WordPress для служби прибирання від DreamIT
 FREE INSTALLATION
FREE INSTALLATION
Multilen мінімальна корпоративна тема WordPress від DreamIT

Щотижнева сторінка – тема WordPress для блогу новин і журналів від TemplateMela

Appin - Адаптивна тема WordPress для додатків від WPEXPERT

Atrans – тема WordPress для логістики та транспорту від WPEXPERT

Green Care - Догляд за домом і приватний догляд за хворими WordPress Elementor від Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION

Poket – адаптивна тема WordPress для будівництва від WPEXPERT



Humber – WordPress шаблон для бруківки, будівництва та підлоги від Hasnain_Developer

Будівлі - тема WordPress архітектури та нерухомості від TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
Шаблони Elementor JQuery для створення ідеального веб-сайту
Якщо ви знайомі з шаблонами веб-сайтів, ви впізнаєте багато з того, що можуть запропонувати вам шаблони Elementor jQuery. Він популярний і сьогодні серед досвідчених користувачів. Але не тільки це.
Він широко використовується для надання певних функцій веб-сайту. Це другий запас JavaScript після Node.js і React.js. Не дивно, що понад 80 мільйонів веб-сайтів базуються на цій бібліотеці. Отже, існує великий попит на продукти преміум-класу, створені відповідно до останніх стандартів веб-дизайну. У комплекті з ядром WordPress шаблони jQuery доступні для всіх.
Є також дещо більше. Користувачі без досвіду або з невеликим досвідом також отримають переваги від кешу, щоб додати розширену функціональність до своїх веб-проектів. Сотні преміум -тем пропонують вам руку допомоги, необхідну для створення динамічних веб-сайтів.
Які переваги використання преміум-тем?
По-перше, цей тип коду JavaScript допомагає редагувати. Розробники використовують його для розробки веб-програм, сумісних із браузерами. З його допомогою ви, ймовірно, покращите продуктивність своєї програми. Крім того, це не вимагає спеціальних навичок, що дозволяє додавати додаткові функції інтерфейсу користувача, написані в мінімальному коді.
Сучасні готові теми — чудовий спосіб покращити форматування даних на вашому сайті. З його допомогою ви покращуєте час завантаження сторінки та скорочуєте час очікування. Вони підтримують численні важливі функції, такі як теги, композиція та стилі упаковки.
Як використовувати довідку щодо шаблонів jQuery Elementor на вашому веб-сайті
Кожен веб-переглядач, який існує сьогодні, чітко дотримується стандартів. З часом стандарти вдосконалювались і ставали простішими. Проте колекція все ще використовує футляри для цього. Найбільша перевага продуктів преміум-класу, перерахованих тут, полягає в тому, що ви можете маніпулювати DOM з меншою кількістю коду. Це означає, що ви отримаєте варіант, який полегшить вам роботу.
Коли ви працюєте над невеликим архівом, ви можете додати до нього додаткову бібліотеку. Однак для більшого проекту, який потребує зміни DOM, можна вибрати теми Elementor. Навіщо глибоко занурюватися в непідтримуваний код, коли легко отримати максимальну віддачу від готових варіантів?
Добре те, що кожен параметр у списку відповідає останнім стандартам WordPress. Такі функції, як адаптивний макет, SEO-оптимізація або фреймворк Bootstrap, є обов’язковими. Перейдіть до функцій праворуч, щоб побачити весь список для вибору.
Навіть якщо ваша поточна тема не підтримує ці сценарії, ви можете додати її самостійно. Однак потрібен час і врахування хороших практик, щоб зберегти ваші зміни та редагувати їх пізніше. Принаймні, отримайте свій сучасний бізнес-сайт сьогодні та заощадьте час на кодуванні та речах, які постачаються в готовому вигляді.
Як вибрати правильний дизайн для вашого наступного веб-проекту?
Щоб почати використовувати готові рішення, вам потрібно скласти короткий список вимог. Обов’язково перевірте колекцію продуктів преміум-класу, щоб отримати найновіші версії потрібного вам варіанту та полегшити створення вашого завдання.
Теми, підібрані вручну в колекції, пропонують кілька ключових функцій на вибір. Таким чином, ви можете вибрати потрібну вам тему та колірну схему, яка відповідає вашому бренду чи стилю. Незалежно від того, чи це матеріальний дизайн, темний режим або перегляд колажу, вибір варіантів великий.
Далі переконайтеся, що продукт, який вам подобається, має робочі веб-форми, щоб відвідувачам сайту було легше взаємодіяти з вами. Наприклад, ви можете додати форму бронювання, реєстрацію користувача або функцію розширеного пошуку. І є щось інше.
Що стосується плагінів, у вас є вибір. Хочете створити сайт електронної комерції? Тоді виберіть рішення, які підтримують плагіни WooCommerce або Ecwid. Запустити портал, готовий до перекладу, легше за допомогою правильних плагінів сторонніх розробників, таких як Polylang або WPML. Незалежно від ніші, мати велику базу підписок – це перемога. Використовуйте функціональність MailChimp у повній мірі та спостерігайте, як до вас приходить більше очей.
Відео натхнення
Поширені запитання щодо шаблонів jQuery Elementor
Як використовувати шаблони Elementor jQuery?
По-перше, переконайтеся, що ви вибрали правильну концепцію дизайну, яка відповідає вам і вашим цілям. Далі перевірте наявність рекламних віджетів зі спецефектами, створених на базі бібліотеки ядра. Потім перейдіть на інформаційну панель Elementor, щоб вибрати «Вигляд»->Редактор тем. Натисніть Функції теми в меню ліворуч, щоб пограти зі сценаріями.
Чи можу я додати бібліотеку jQuery до свого веб-проекту?
Ви можете зробити це самостійно, завантаживши останній кеш сценаріїв у свій проект. Або є інший шлях. Виберіть концепцію веб-сайту, яка відповідає вимогам вашого бізнесу, і використовуйте її для свого проекту. У разі виникнення проблем зверніться до сервісного центру, щоб вони відповіли на ваші запитання.
Яка операційна система сумісна з шаблонами Elementor jQuery?
Акція працює з багатьма платформами. Щоб переконатися, що все працює добре, виберіть Mac, Linus або Windows. Вони більш сумісні з бібліотекою.
Які найкращі шаблони Elementor jQuery для мого наступного веб-проекту зі списку?
Не кожне рішення працює для всіх. Це залежить від вашої ніші, теми та бізнес-вимог, а також інших важливих факторів. Наприклад, Морено. Це сучасна бізнес-тема, яка надасть вашому сайту новий рівень функціональності. Якщо ви шукаєте більш багатоцільовий варіант, Poket стане вашим найкращим союзником. Є багато інших варіантів преміум-класу за доступними цінами, вам просто потрібно знайти час, щоб перевірити їх.